Code igniter have a helper class to generate pagination for a page. This class is fairly primitve but highly customizable, and since I’m lazy mood I gooogle around finding some ways to customize it to work with bootstrap 4.0-beta2. So at first I came across this snippet: https://github.com/zulacom/ci-paging-bootstrap-4/blob/master/pagination.php but this snippet do well in mimicking the look but was annoying to use.
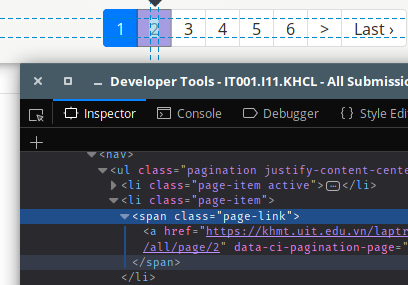
The problem is: Codeiginiter pagination class allow you to wrap the link ( <a> tag) between some others custom tags. Bootstrap however require you add class .page-link in those tag directly. The snippet above solve this by wrapping tag around a span.page-link tag, produce something like this:

This look good but you cannot click on the <span> square, you have to click on the number itself to change page. And this is quite annoying on touch interface. And so I set out to create my own snippet. And the first thing in order is to get rid of all those <span> wrapping class. Then we can add all those class with a simple javascript line:
<script type="text/javascript">$("nav > ul.pagination a").addClass("page-link");</script>The full snippet can be found here: https://gist.github.com/truongan/b302641169e98f8a88b62a9f7d3582ee
This is definitely not some complex hack. But since the problem is so subtle that it slips pass my notice for months, I thougth it would worth the effort to take note in case I ran into this problem sometimes later.